La loi de FITTS est une loi mathématique qui permet de structurer les éléments graphiques d’une page afin d’améliorer au maximum la lecture, mettre en avant les éléments important et optimiser l’expérience utilisateur.

Comprendre la loi de Fitts dans le web
La loi de Fitts est un principe de conception web qui vise à rendre les interfaces plus intuitives et plus faciles à utiliser. La loi de Fitts définit l’appel à l’action comme étant la mise en place d’un élément qui incite l’utilisateur à effectuer une action.
Elle stipule que l’emplacement des éléments d’interface doit être choisi en fonction du temps et du mouvement nécessaires pour les atteindre. Par exemple, le temps nécessaire pour pointer un élément à l’écran est plus court lorsqu’il se trouve dans les coins de l’écran.
La loi de FITTS appliquée au print
La loi de FITTS a été inventée par Paul Fitts, psychologue de l’université d’Etat de l’Ohio. Il avait un grand intérêt pour les problématiques d’ergonomie et d’Interface Homme/Machine (IHM).
Mais comment une loi mathématique peut intervenir dans le graphisme de vos communications print ?
Si la loi de FITTS est très utilisée pour l’informatique (afin que l’utilisateur pointe sa souris le plus facilement, et le plus rapidement possible), elle peut aussi être adaptée pour des communications print.
Imaginez donc que la souris d’ordinateur soit les yeux de votre utilisateur ! Les informations à transmettre devront donc être le plus rapidement visibles pour elle.
Et en application ? Exemples d’usages
En pratique, vous pouvez procéder par étapes :
- Définir les messages les plus importants de votre communication : une date, une heure, un lieu, un message, le nom d’une marque ou d’une organisation, etc.
- Pour chaque visuel, sélectionner 2 à 3 éléments qui devront ressortir le plus de votre visuel.
- Selon la loi de FITTS, vos messages sont comme des cibles à viser par votre audience. Plus elles seront visibles et grandes, et plus, pour le regard, il sera facile et rapide de les voir et de s’y arrêter.
Le but est que l’idée principale de votre message soit vue d’un simple coup d’œil. Vous avez une fraction de seconde pour que vos prospects se dirigent vers votre message.

Les trois contrastes qui fonctionnent pour votre création print
Pour rendre un élément particulièrement visible, il suffit d’appliquer au moins un élément parmi ces trois contrastes :
- Contraste de taille : votre élément devra être de taille plus importantes que ceux qui l’entourent.
- Contraste de couleur : il devra avoir une teinte très contrastée.
- Contraste d’espace : du vide autour de votre élément le mettra en valeur.
Un seul de ces contrastes sera suffisant.
Pour aller plus loin : le calcul mathématique !
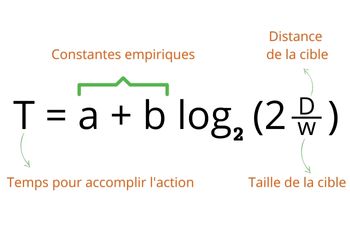
Paul Fitts a développé cette loi afin de modéliser le mouvement humain. Elle permet de calculer le temps passé à se déplacer d’un point de départ à un point final (un objectif).
L’indice de difficulté dépend donc de la taille et de la distance de la cible : plus la cible est grande et proche, alors plus il est facile de l’atteindre.
En revanche, plus la cible est petite, ou placée à une distance lointaine, et plus il sera difficile de l’atteindre.
Cette loi est utilisée (entre autre) pour calculer les mouvements de pointage d’une souris d’ordinateur (valeur a) vers un objectif (cible valeur b).
La formule de la loi de Fitts : print et web

Sachez que la loi de FITTS peut s’adapter au print mais aussi au digital. Toutefois pensez à prendre en compte les repères d’impression lorsque vous réaliser vos supports de communication papier.
A retenir pour vos créations : vos messages forts doivent respecter au moins une des trois règles de contrastes (taille, couleur, espace).



