Comment pousser une cible à l’action grâce à l’affordance ? Vous ne vous en rendez peut-être pas compte, mais vous y avez à faire au quotidien. Comment la rendre utile dans ses créations web et print ?
Son origine : le design des objets du quotidien
C’est le psychologue Américain James J. Gibson qui a créé le terme de l’affordance dans les années 1970.

Donald Norman, psychologue cognitif, écrit alors un livre sur le sujet : « The design of every day thinkgs » (le design des objets du quotidien). Le terme d’affordance, (qui vient du mot anglais « afford » qui veut dire : offrir et être en mesure de faire quelque chose) devient alors connu et sera ensuite utilisé dans le domaine de l’expérience utilisateurs (UX).
L’utilisation de l’affordance
L’affordance est la capacité d’un objet à évoquer son utilisation, sa fonction.
Ce principe peut donc être utilisé dans plusieurs domaines, plusieurs secteurs. Vous le retrouverez dans le print, dans le design, dans le web, dans la signalétique, dans la psychologie, dans l’intelligence artificielle mais aussi dans votre vie quotidienne.
En tant qu’utilisateur, vous ne vous en rendez pas compte, mais vous êtes tous les jours soumis à l’affordance. Comme par magie, elle vous fera passer à l’action intuitivement et inconsciemment.
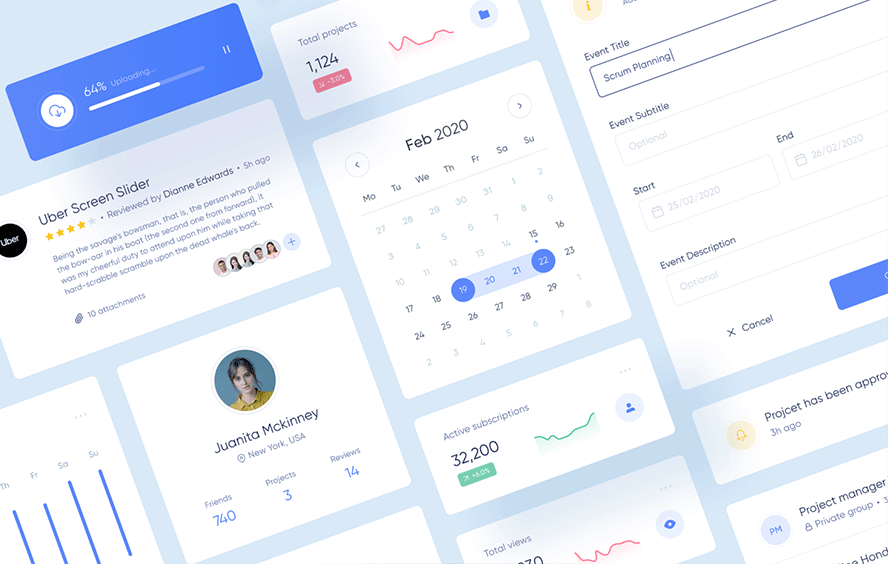
L’affordance sur le web
Dans une interface digitale, l’affordance nous permet d’inciter le passage à l’action, par la simple capacité de notre cerveau à appréhender une fonctionnalité actionnable.
Nous passons tous plusieurs minutes ou plusieurs heures sur nos smartphones, nos écrans d’ordinateur, sur des jeux vidéos etc. Nous cliquons, nous scrollons, nous interagissons avec des boutons, des liens, des formulaires et autres objets virtuels. Nous ne nous posons plus la question de ce que veut dire une phrase ou un mot souligné, ou encore un gros bouton vert. C’est devenu instinctif et naturel.
L’UX designer et/ou le graphiste, peuvent se servir de ces éléments pour faciliter la navigation et améliorer l’expérience utilisateur.
Le Material design de Google
Le material design créé par google en 2014, est un ensemble de règles de design qui était destiné aux applications mobiles et aux interfaces graphiques. C’est devenu une grande tendance dans l’expérience utilisateur.
Google fait le pari d’utiliser un design minimaliste, pour une interface affordante grâce à des courbes, des lignes et des couleurs simples, faisant appel à des éléments de la vie courante (feuilles, stylos, encres…).
Tout comme le fait Apple dans son design d’interface, le but est de rendre une application, une interface intuitive.
L’affordance dans le print
L’affordance peut tout à fait être utilisée dans le print. En tant que graphiste, vous l’avez forcément compris lors de la création de vos affiches, de vos flyers, de vos dépliants etc.
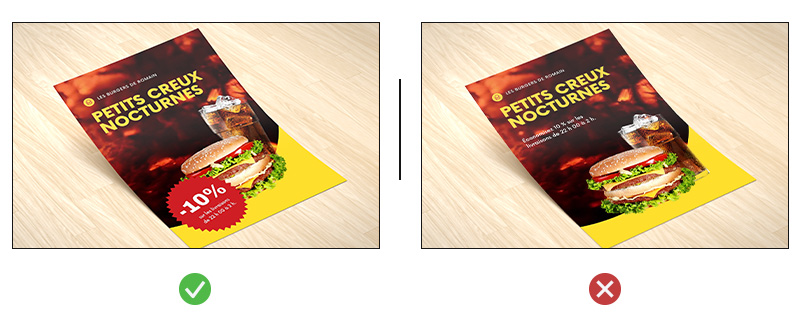
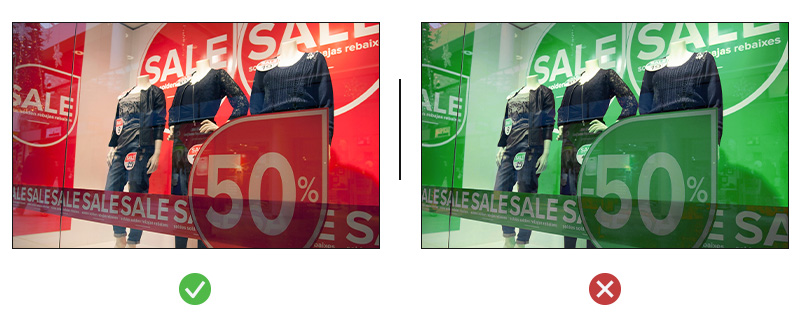
Pour indiquer une promotion, vous l’affichez en rouge, en gros et dans une forme.
Pour faire renseigner des informations à un prospect au dos d’un flyer, vous pré-remplissez le formulaire afin d’inciter votre cible à remplir les renseignements demandés.
Lors de la création d’une carte de fidélité, vous laissez des cases vides à remplir jusqu’à la case promotion.
Tout comme pour le web, nos cerveaux comprennent l’action à faire, ou l’information à enregistrer, sans même s’en apercevoir. Votre client, ou votre prospect enregistrera donc l’information à retenir, ou passera simplement à l’action sans se poser la question de ce qu’il doit faire. Les règles de l’affordance ont donc rendu votre création efficace.

Quelques exemples
Dans la vie quotidienne aussi vous serez exposé aux règles de l’affordance.
- Lorsque vous voyez une poignée de porte, vous savez que pour ouvrir la porte, vous devrez l’actionner.
- Un passage piéton vous incite à marcher dessus pour traverser la rue tout en restant en sécurité.
- Le design d’un stylo pousse mine, vous indique que vous devez appuyer sur le bout pour faire sortir la mine et pour écrire…

Il en est donc de même dans le print ou dans le web :
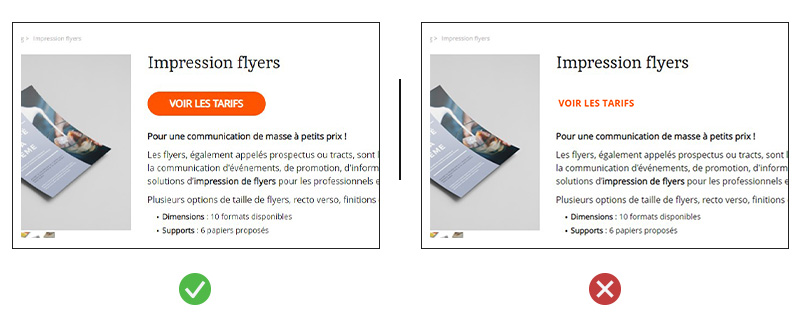
- Le bouton, ou « call to action », vous pousse à cliquer pour acheter, ou pour en savoir plus.
- Le lien souligné, vous indique que si vous cliquez, une nouvelle page apparaîtra.
- Le rouge et/ou un prix en gras dans un rond, vous indique une promotion.
- Un formulaire pré-rempli vous pousse à remplir les informations vous concernant.
- Une flèche va orienter le regard du lecteur…


A vous maintenant d’utiliser l’affordance dans vos créations print ou web, en vous servant des habitudes d’utilisation des objets de la vie quotidienne. Votre client, visiteur, ou prospect, pourra passer à l’action facilement, sans se poser de questions !
Vous pouvez aussi découvrir nos différents articles liés au graphisme dans la rubrique « graphisme » de notre blog.